はてなブログ 目次の作り方 悩んでたのに驚くほど簡単だった
こんにちは
今回ははてなブログでの目次の作り方です
こういうのですね!

僕は最初目次の作り方が分からなくて、調べてみても上手くできなくて、僕の理解力がなかったのかな?仕組みを理解するのに1時間以上かかってしまいました
でも、仕組みを理解してしまえば、なんでこんなのに1時間以上苦しめられてたんだろうって思っちゃうぐらい簡単でした!
こんな人が僕以外にもいるかもしれないのでその人たちに向けて書いていきます!
僕はみたまま編集をしているので
みたまま編集で説明させていただきます。
目次
手順1 いつも通り記事を描く
まず、いつも通りブログに書きたい文章を書きます!
みたまま編集で書くとこんな感じですよね

この文章は説明のために適当に書きました笑
手順2 目次の項目にしたい文章を選び見出しにする
次に、目次の項目にしたい文章を選んで見出しにします。見出しにすることで、その文章を目次の項目にすることができるのです。
僕は今回下のような目次を作りたいので、編集画面の方でこの4つの文章を見出しにします。



画像のように目次の項目にしたい文章を選択して、見出しに設定します。
今回僕は中見出しを選んでます。
選ぶ大きさは標準以外だったら何でも大丈夫です!

見出しにすると、太線表記になりますよね。
これで目次にする準備ができました。

同じように残りの目次にしたい文章を選んで見出しにしていきます。
今回僕は見出しの大きさをすべて中見出しに選択しました。
僕のように目次の項目を縦に並べたいだけの時は同じ大きさの見出しにしましょう。
手順3 目次のアイコンをクリックする([:contents]と入力する)
これで最後です!
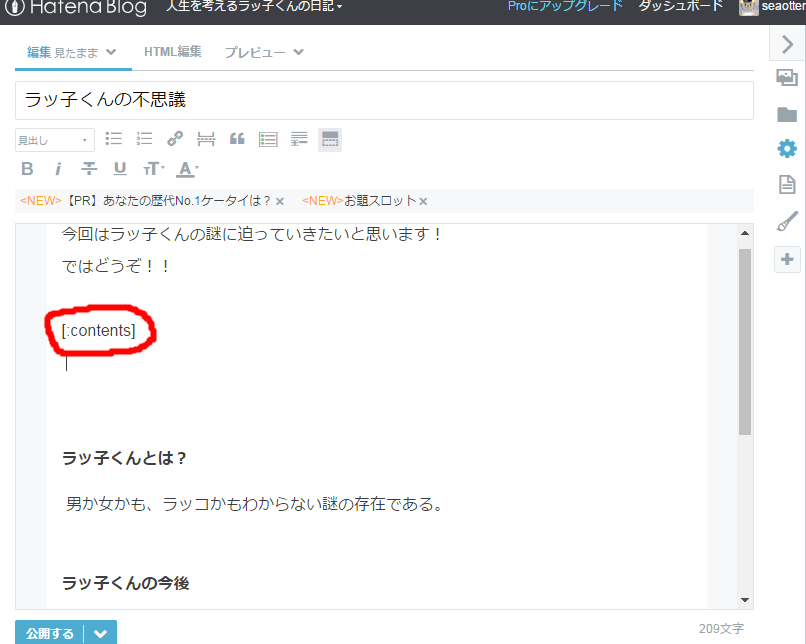
目次を入れたい場所にカーソルを合わせて、画像で丸く記した目次っていうアイコンをクリックします。

そうすると[:contents]と出てきます

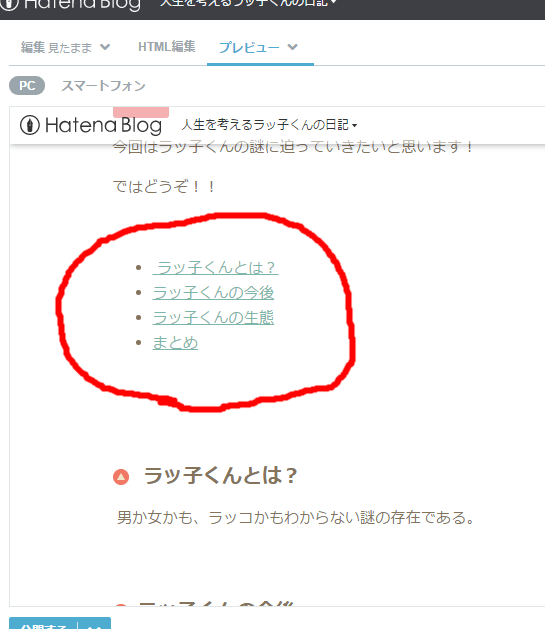
プレビューで見てみると
[:contents]と表示された場所に目次が出てきます

これで目次完成です!
おつかれさまでした~!!
長々と説明になってしまいましたが、
やっている事は簡単です
手順で言うと3つしかありませんよね
簡単説明
1.いつも通りに記事を書く
2.記事の中から目次にしたい文章を選んで見出しにする
3.目次を入れたい場所にカーソルを合わせて、目次のアイコンを押す([:contents]と入力する)
簡単で便利なので、記事が少しでも見やすくなるよう活用していきたいです
ではまたね~